Individuelle WordPress-Optimierung
Jede WordPress-Seite kann ein wenig Performance und Optimierung vertragen 😉
Weniger blah blah blah, noch weniger Bullsh*t!
Dafür aber mehr Austausch auf Augenhöhe und gemeinsames Abwägen, was wirklich notwendig und sinnvoll ist!
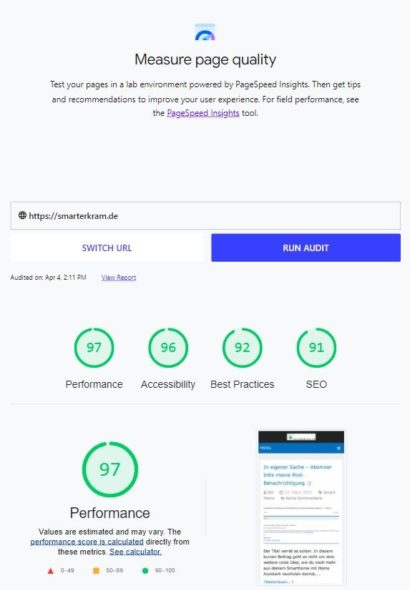
Website Speed Optimization
Google liebt schnellere Webseiten - ich auch!
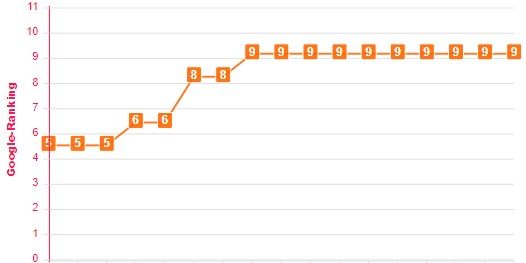
Google-Rankings überwachen
Behalte täglich deine Rankings im Auge!
Individuelle Anpassungen
Jede Webseite ist anders und individuell!
Hosting- & Domain-Optimierung
Mehr Leistung für weniger Euros!
Einige Kundenmeinungen über meine Arbeit

Beste Beratung und eine zügige Umsetzung. Mit manchen Menschen arbeitet man an einem Projekt. Diese Partnerschaft wird Jahre kennen.
Robert Michel
Social Media Manager

Schnelle Hilfe bei der Installation und Optimierung eines Wordpress-Themes. Proaktive Fehlersuche und stets tolle Kommunikation. Fachlich und menschlich passen wir super zusammen.
Kai Bösel
Online Publisher

If he can‘t do it, it can’t be done! Olli ist 5 Sterne plus. Ich habe in 25 Jahren im Marketing-Business selten jemanden erlebt, der so auf den Punkt arbeitet, wie Olli. Schnell, effizient und zielführend!
Evi Papadopoulou
PR & Marketing Manager
Performance-Optimierung & Mobile First
Seit Juli 2019 hat Google bei der Bewertung von möglichen Suchergebnissen Mobile First in den Fokus gerückt. Webseiten, die hierfür nicht optimiert sind, werden von Google als weniger wichtig angesehen.
Wer nicht speziell auf Mobile First optimiert, verschenkt Potenzial beim Ranking der eigenen Seite in den Google Suchergebnissen!
Google liebt gute Inhalte und gute Technik! Du hast die guten Inhalte, ich helfe dir bei der guten Technik!

Google Ranking Monitoring
Täglich prüfen wir, wie es um dein Ranking bei Google steht! Fortschritte und Verbesserungspotenziale können wir so objektiv bewerten - immer mit deinen Schwerpunkten im Fokus!
An Google führt kein Weg vorbei für eine erfolgreiche Webseite! Nur, wer möglichst weit oben in den Suchergebnissen auftaucht, wird von potenziellen Kunden wahrgenommen!
Überlasse dein Ranking nicht mehr dem Zufall, sondern behalte jede Veränderung im Auge mit meinem Google Ranking-Tool!
Was biete ich dir?
Performance-Optimierung
technisches SEO
individuelle Plugin-Entwicklung
Bullsh*t
Häufige Fragen
Jede Webseite ist individuell, dennoch gibt es gerade zu Beginn häufig die gleichen Fragestellungen!
Absolut! Ich bin keine Agentur und verkaufe dir keine fertige Webseite! Ich habe mich darauf spezialisiert bestehende Webseiten zu optimieren und auf Wunsch noch weiter zu individualisieren!
Kein Problem, wir machen das alles gemeinsam! Ich kenne die Technik und unterschiedlichen Anbieter am Markt. Du kennst deine Bedarfe und dein Zielbild. Das passt perfekt zusammen!
Natürlich gibt es nichts wirklich Gutes umsonst. Aber sprich gerne meine bisherigen Kunden an: Ich verkaufe dir keine Katze im Sack sondern nur das, was du wirklich brauchst und immer nur in verständlicher Absprache mit dir!
Google verfolgt seit 2019 den Mobile First-Ansatz. Sofern deine Seite nicht für die Darstellung auf mobilen Geräten optimiert ist, wertet Google deine Webseite entsprechend ab, was sich negativ auf deine Rankings auswirkt!
Nein! Ich bin eine One-Man-Show ohne Blah Blah Blah! Ich helfe dir dabei deine Seite zu optimieren und du bestimmst, wie lange du mit mir zusammenarbeiten willst. Kein Haken und keine Katze im Sack!
Wir (also du und ich) behalten deine Google-Rankings täglich im Blick um die Auswirkungen der Optimierung nachvollziehen zu können! Ich verspreche niemandem Platz 1 bei Google, aber erschreckend oft ist dies das Ergebnis nach einer Optimierung!
Jede Webseite ist anders! Zu Beginn mache ich eine Erhebung des Status Quo (an dem wir meine Arbeit auch messen werden) und kann hierdurch grob schätzen, wie aufwändig die Optimierung vermutlich sein wird.
Ich schraube im Maschinenraum deiner Webseite rum. Hierfür benötige ich mindestens WordPress-Zugriff als Admin, sowie FTP-Zugriff zu deinem Webspace!

Individuelle WordPress-Optimierung: Du brauchst mehr Performance, mehr Funktionen und mehr Besucher von Google? Dann bist du bei mir genau richtig!
Kontakt